- 老样子,先去除把所有内外边距设置为0px
*{margin: 0px;padding: 0px;}
*{ margin: 0px; padding: 0px; }*{ margin: 0px; padding: 0px; } - 接着写一个最大的盒子div类名设为box
<div class="box"></div>
<div class="box"> </div>
<div class="box"> </div> - 然后把盒子添加宽高和边框,然后调个居中,方便设置。
.box {width: 250px;/*宽度*/height: 160px;/*高度*/border: 1px solid #ccc;/*外边框*/margin: 100px auto;/*利用外边距达到水平居中*/}
.box { width: 250px;/*宽度*/ height: 160px;/*高度*/ border: 1px solid #ccc;/*外边框*/ margin: 100px auto;/*利用外边距达到水平居中*/ }.box { width: 250px;/*宽度*/ height: 160px;/*高度*/ border: 1px solid #ccc;/*外边框*/ margin: 100px auto;/*利用外边距达到水平居中*/ } - 接着在大盒子里面加一个h3做标题,然后在设置一下Css样式。
<h3>品优快报</h3>
<h3>品优快报</h3>
<h3>品优快报</h3>.box h3 {height: 32px;/*高度*/border-bottom: 1px dotted #ccc;/*外边框*/line-height: 32px;/*行高=高度达到垂直居中*/padding-left: 10px;/*左内边距*/font-weight:normal;/*取消加粗*/font-size: 13px;/*字体大小*/}.box h3 { height: 32px;/*高度*/ border-bottom: 1px dotted #ccc;/*外边框*/ line-height: 32px;/*行高=高度达到垂直居中*/ padding-left: 10px;/*左内边距*/ font-weight:normal;/*取消加粗*/ font-size: 13px;/*字体大小*/ }.box h3 { height: 32px;/*高度*/ border-bottom: 1px dotted #ccc;/*外边框*/ line-height: 32px;/*行高=高度达到垂直居中*/ padding-left: 10px;/*左内边距*/ font-weight:normal;/*取消加粗*/ font-size: 13px;/*字体大小*/ } - 然后在设置一下快报内容部分。(ul>li*5>a)
<ul><li><a href="#"></a></li><li><a href="#"></a></li><li><a href="#"></a></li><li><a href="#"></a></li><li><a href="#"></a></li></ul>
<ul> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> </ul><ul> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> </ul> - 现在的效果还是很丑,我们在接着美化一下。

- 调整超链接字体大小和颜色,以及去除下划线。
.box ul li a {font-size: 12px;/*字体大小*/color: #666;/*字体颜色*/text-decoration: none;/*去除下划线*/}
.box ul li a { font-size: 12px;/*字体大小*/ color: #666;/*字体颜色*/ text-decoration: none;/*去除下划线*/ }.box ul li a { font-size: 12px;/*字体大小*/ color: #666;/*字体颜色*/ text-decoration: none;/*去除下划线*/ } - 但是前面还有小圆点,那么我们来去除一下li前面的项目符号。
li {list-style: none;/*去除li前面的项目符号*/}
li { list-style: none;/*去除li前面的项目符号*/ }li { list-style: none;/*去除li前面的项目符号*/ } - 然后设置li前面的距离和高度
.box ul li {height: 23px;/*高度*/line-height: 23px;/*垂直居中*/padding-left: 18px;/*左内边距*/}
.box ul li { height: 23px;/*高度*/ line-height: 23px;/*垂直居中*/ padding-left: 18px;/*左内边距*/ }.box ul li { height: 23px;/*高度*/ line-height: 23px;/*垂直居中*/ padding-left: 18px;/*左内边距*/ } - 然后设置一个ul的顶部外边距(内边距也行)
.box ul{margin-top: 10px;/*外边距*/}
.box ul{ margin-top: 10px;/*外边距*/ }.box ul{ margin-top: 10px;/*外边距*/ } - 接着设置鼠标经过时候出现下划线。
.box ul li a:hover{text-decoration: underline;/*添加下划线*/}
.box ul li a:hover{ text-decoration: underline;/*添加下划线*/ }.box ul li a:hover{ text-decoration: underline;/*添加下划线*/ }
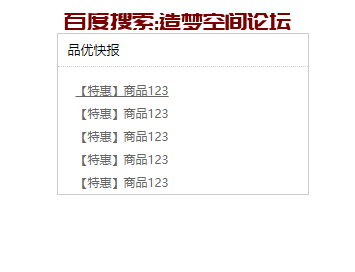
最终效果:

完整源码:















没有回复内容