文章目录[隐藏]
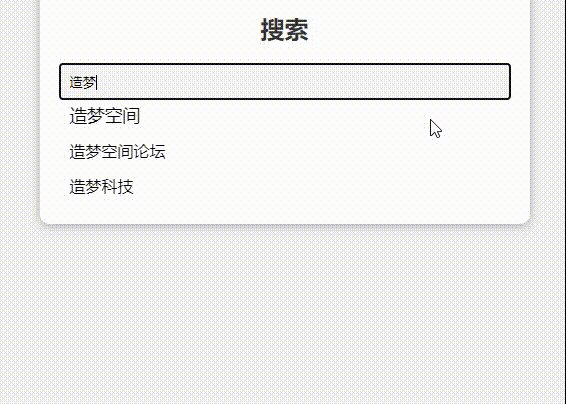
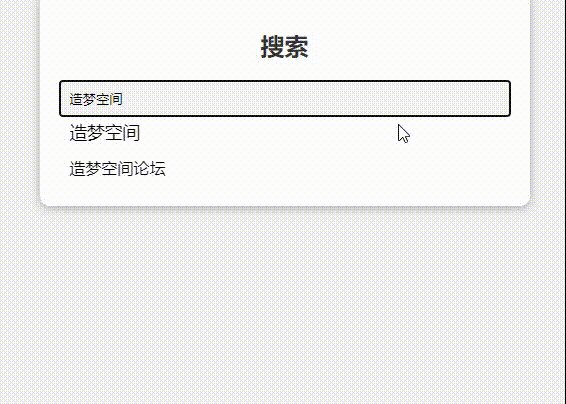
效果图:

源码:
HTML部分:
<div class="container">
<h2>搜索</h2>
<form>
<div class="form-group">
<input type="text" id="myInput" placeholder="请输入搜索内容" class="form-control">
<ul id="myList"></ul>
</div>
</form>
</div>CSS部分:
/* 设置背景 */
body {
background-color: #f2f2f2;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
font-family: Arial, sans-serif;
}
/* 设置搜索框 */
.container {
width: 450px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0px 2px 10px rgba(0, 0, 0, 0.3);
padding: 20px;
}
.container h2 {
text-align: center;
font-size: 24px;
color: #333;
margin-bottom: 20px;
}
.form-control {
width: 430px;
padding: 10px;
margin-right: 10px;
border: none;
border-radius: 3px;
background-color: #f5f5f5;
}
/*搜索列表*/
#myList {
padding: 0;
margin: 0;
}
#myList li {
height: 35px;
line-height: 35px;
display: block;
margin: 0px 10px;
}
#myList li:hover {
font-size: 1.1em;
}JavaScript部分:
//数组数据
var keywords = ["造梦空间", "造梦空间论坛", "造梦科技"]; // 相关的关键词列表
var input = document.getElementById("myInput");
var list = document.getElementById("myList");
input.addEventListener("input", function () {
var keyword = input.value.toLowerCase();
var filteredKeywords = keywords.filter(function (item) {
return item.toLowerCase().includes(keyword);
});
// 清空列表
list.innerHTML = "";
if (input.value == "") {
} else {
// 生成匹配的列表项
filteredKeywords.forEach(function (item) {
var li = document.createElement("li");
li.textContent = item;
list.appendChild(li);
});
}
});
//点击匹配事件
document.addEventListener('DOMContentLoaded', function () {
var ul = document.querySelector('ul');
ul.addEventListener('click', function (event) {
if (event.target.tagName === 'LI') {
var content = event.target.innerHTML;
document.getElementById('myInput').value = content
// 清空列表
list.innerHTML = "";
}
});
});











没有回复内容