首先我们先来执行一下下面的CSS代码:
.sanj {width: 0px;height: 0px;border-top: 20px solid red;border-right: 20px solid yellow;border-bottom: 20px solid blue;border-left: 20px solid green;}.sanj { width: 0px; height: 0px; border-top: 20px solid red; border-right: 20px solid yellow; border-bottom: 20px solid blue; border-left: 20px solid green; }.sanj { width: 0px; height: 0px; border-top: 20px solid red; border-right: 20px solid yellow; border-bottom: 20px solid blue; border-left: 20px solid green; }
<div class="sanj"></div><div class="sanj"></div><div class="sanj"></div>
这是一个把sanj类的盒子设置上、右、下、左设置一个20px的不同颜色的边框线的CSS。
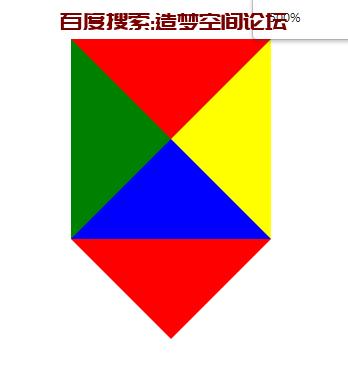
最终执行效果为由4个三角形组成的一个20px的正方形盒子:

那么假设我们只留下boder-top的红色,其他地方改成透明颜色是不是就用CSS完成了一个三角形的制作?
实践:
我们在建一个class="sanj2"的盒子,然后先做一个透明(transparent)的边框,然后在吧把上边的边框色颜色设置为红色。
<div class="sanj2"></div><div class="sanj2"></div><div class="sanj2"></div>
.sanj2 {width: 0;height: 0;border: 20px solid transparent;border-top-color: red;}.sanj2 { width: 0; height: 0; border: 20px solid transparent; border-top-color: red; }.sanj2 { width: 0; height: 0; border: 20px solid transparent; border-top-color: red; }
那么效果就是只有一个红色的上面的三角形:

微信聊天案例:

首先写写一个class="chat"的大盒子,然后把盒子样式都设置一下。
.chat {width: 177px;height: 36px;line-height: 36px;padding: 10px;position: relative;background-color: rgb(149,236,105);border-radius: 5px;}.chat { width: 177px; height: 36px; line-height: 36px; padding: 10px; position: relative; background-color: rgb(149,236,105); border-radius: 5px; }.chat { width: 177px; height: 36px; line-height: 36px; padding: 10px; position: relative; background-color: rgb(149,236,105); border-radius: 5px; }
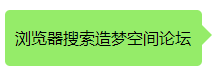
<div class="chat">浏览器搜索造梦空间论坛</div><div class="chat">浏览器搜索造梦空间论坛</div><div class="chat">浏览器搜索造梦空间论坛</div>
因为等等定位那个小三角形需要用到绝对定位,所以我们的父级盒子需要用相对定位来完成。
然后在盒子里面加上一个span做右边的三角形。
<span class="chatj"></span><span class="chatj"></span><span class="chatj"></span>
按照我们刚刚讲得来设置一个左边的三角形。
.chatj {position: absolute;right: -25px;border: 15px solid transparent;border-left: 15px solid rgb(149,236,105);}.chatj { position: absolute; right: -25px; border: 15px solid transparent; border-left: 15px solid rgb(149,236,105); }.chatj { position: absolute; right: -25px; border: 15px solid transparent; border-left: 15px solid rgb(149,236,105); }
完整源码: