文章目录[隐藏]
鼠标/光标样式cursor:
| 属性值 | 描述 |
|---|---|
auto |
默认光标。 |
default |
标准箭头光标。 |
pointer |
手指光标,表示链接。 |
progress |
进度指示器光标,表示操作正在进行中。 |
wait |
等待光标,表示用户应等待。 |
text |
文本光标,表示可选择文本。 |
move |
移动光标,表示可拖动对象。 |
not-allowed |
不允许光标,表示不允许执行操作。 |
e-resize |
东方调整大小光标,表示可调整东方边缘。 |
ns-resize |
垂直调整大小光标,表示可调整垂直边缘。 |
具体效果的话,运行下面的代码然后就能看见效果了,就不一一演示了。
<ol><li style="cursor: auto;">auto 默认光标。</li><li style="cursor: default;">default 标准箭头光标。</li><li style="cursor: pointer;">pointer 手指光标,表示链接。</li><li style="cursor: progress;">progress 进度指示器光标,表示操作正在进行中。</li><li style="cursor: wait;">wait 等待光标,表示用户应等待。</li><li style="cursor: text;">text 文本光标,表示可选择文本。</li><li style="cursor: move;">move 移动光标,表示可拖动对象。</li><li style="cursor: not-allowed;">not-allowed 不允许光标,表示不允许执行操作。</li><li style="cursor: e-resize;">e-resize 东方调整大小光标,表示可调整东方边缘。</li><li style="cursor: ns-resize;">ns-resize 垂直调整大小光标,表示可调整垂直边缘。</li></ol><ol> <li style="cursor: auto;">auto 默认光标。</li> <li style="cursor: default;">default 标准箭头光标。</li> <li style="cursor: pointer;">pointer 手指光标,表示链接。</li> <li style="cursor: progress;">progress 进度指示器光标,表示操作正在进行中。</li> <li style="cursor: wait;">wait 等待光标,表示用户应等待。</li> <li style="cursor: text;">text 文本光标,表示可选择文本。</li> <li style="cursor: move;">move 移动光标,表示可拖动对象。</li> <li style="cursor: not-allowed;">not-allowed 不允许光标,表示不允许执行操作。</li> <li style="cursor: e-resize;">e-resize 东方调整大小光标,表示可调整东方边缘。</li> <li style="cursor: ns-resize;">ns-resize 垂直调整大小光标,表示可调整垂直边缘。</li> </ol><ol> <li style="cursor: auto;">auto 默认光标。</li> <li style="cursor: default;">default 标准箭头光标。</li> <li style="cursor: pointer;">pointer 手指光标,表示链接。</li> <li style="cursor: progress;">progress 进度指示器光标,表示操作正在进行中。</li> <li style="cursor: wait;">wait 等待光标,表示用户应等待。</li> <li style="cursor: text;">text 文本光标,表示可选择文本。</li> <li style="cursor: move;">move 移动光标,表示可拖动对象。</li> <li style="cursor: not-allowed;">not-allowed 不允许光标,表示不允许执行操作。</li> <li style="cursor: e-resize;">e-resize 东方调整大小光标,表示可调整东方边缘。</li> <li style="cursor: ns-resize;">ns-resize 垂直调整大小光标,表示可调整垂直边缘。</li> </ol>
表单的轮廓线outline:
取消轮廓线:
在我们写完表单的input框的时候,经常性的遇到一个问题,那就是选中后外边框特别的不好看,就想图片里面的边框一样。

那么我们可以使用CSS的outline然后将它属性值改为0或者none就能删除啦。

代码:
<head><style>input {outline: none;}</style></head><body><input type="text" placeholder="造梦空间论坛"></body><head> <style> input { outline: none; } </style> </head> <body> <input type="text" placeholder="造梦空间论坛"> </body><head> <style> input { outline: none; } </style> </head> <body> <input type="text" placeholder="造梦空间论坛"> </body>
防止拖拽文本域resize:
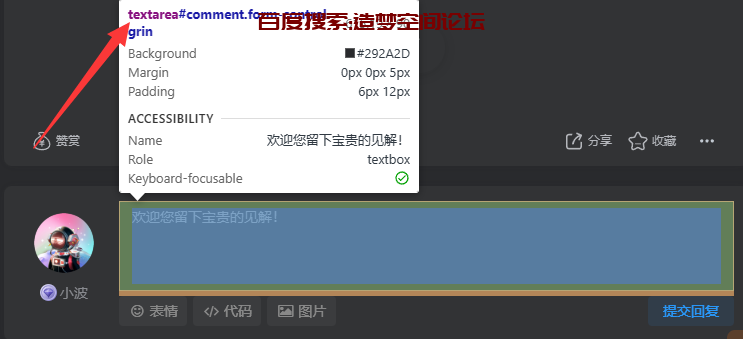
在很多地方都会使用到文本域标签,比如说我们下面的留言功能。

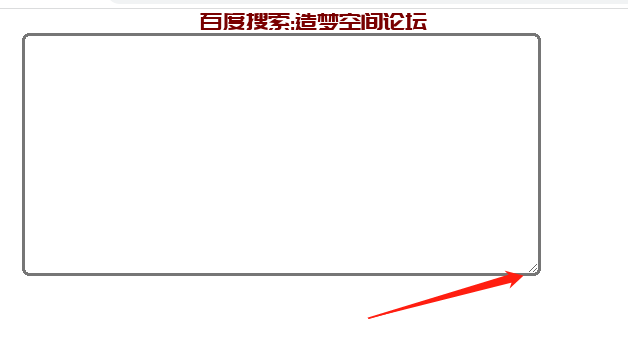
但是大家有没有发现一点,对比一下传统的文本域,右下角是不是少了点什么东西?

就是这个拖拽大小,如果不吧这个删除,很容易导致大小变化影响布局,那么我们删除这个也很简单,只需要把给他加一个CSS属性resize即可。
源码:
<head><style>textarea {resize: none;}</style></head><body><textarea name="造梦空间论坛" id="" cols="30" rows="10"></textarea></body><head> <style> textarea { resize: none; } </style> </head> <body> <textarea name="造梦空间论坛" id="" cols="30" rows="10"></textarea> </body><head> <style> textarea { resize: none; } </style> </head> <body> <textarea name="造梦空间论坛" id="" cols="30" rows="10"></textarea> </body>














没有回复内容