文章目录[隐藏]
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有
的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
文本插值
最基本的数据绑定形式是文本插值,它使用的是“Mustache"语法(即双大括号):
<template><view><h3>{{ msg }}</h3></view></template><script>export default {data() {return {msg : "造梦空间"}},}</script><template> <view> <h3>{{ msg }}</h3> </view> </template> <script> export default { data() { return { msg : "造梦空间" } }, } </script><template> <view> <h3>{{ msg }}</h3> </view> </template> <script> export default { data() { return { msg : "造梦空间" } }, } </script>
使用JavaScript表达式
每个绑定仅支持单一表达式,也就是一段能够被求值的JavaScript 代码。一个简单的判断方法是是否可以合法
地写在 retum 后面。
- 必须要有返回值!
- 只能单独一行的表达式!
- 一般不写这个里面。
<template><view><!-- 造梦空间 --><h3>{{ msg }}</h3><!-- 11 --><p>{{ number+1 }}</p></view></template><script>export default {data() {return {msg : "造梦空间",number : 10,}},}</script><template> <view> <!-- 造梦空间 --> <h3>{{ msg }}</h3> <!-- 11 --> <p>{{ number+1 }}</p> </view> </template> <script> export default { data() { return { msg : "造梦空间", number : 10, } }, } </script><template> <view> <!-- 造梦空间 --> <h3>{{ msg }}</h3> <!-- 11 --> <p>{{ number+1 }}</p> </view> </template> <script> export default { data() { return { msg : "造梦空间", number : 10, } }, } </script>
三目运算符
<template><view><!-- 造梦空间 --><h3>{{ msg }}</h3><!-- 11 --><p>{{ number+1 }}</p><!-- 值为TRUE --><p>{{ ok ? '值为TRUE' : '值不为TRUE' }}</p></view></template><script>export default {data() {return {msg : "造梦空间",number : 10,ok : true,}},}</script><template> <view> <!-- 造梦空间 --> <h3>{{ msg }}</h3> <!-- 11 --> <p>{{ number+1 }}</p> <!-- 值为TRUE --> <p>{{ ok ? '值为TRUE' : '值不为TRUE' }}</p> </view> </template> <script> export default { data() { return { msg : "造梦空间", number : 10, ok : true, } }, } </script><template> <view> <!-- 造梦空间 --> <h3>{{ msg }}</h3> <!-- 11 --> <p>{{ number+1 }}</p> <!-- 值为TRUE --> <p>{{ ok ? '值为TRUE' : '值不为TRUE' }}</p> </view> </template> <script> export default { data() { return { msg : "造梦空间", number : 10, ok : true, } }, } </script>
其它函数
massage.split("").reverse().join()=切割→转数组→反转顺序
<template><view><!-- 造梦空间 --><h3>{{ msg }}</h3><!-- 11 --><p>{{ number+1 }}</p><!-- 值为TRUE --><p>{{ ok ? '值为TRUE' : '值不为TRUE' }}</p><!-- 神,滴,远,永,波,小 --><p>{{ massage.split("").reverse().join() }}</p></view></template><script>export default {data() {return {msg : "造梦空间",number : 10,ok : true,massage : "小波永远滴神",}},}</script><template> <view> <!-- 造梦空间 --> <h3>{{ msg }}</h3> <!-- 11 --> <p>{{ number+1 }}</p> <!-- 值为TRUE --> <p>{{ ok ? '值为TRUE' : '值不为TRUE' }}</p> <!-- 神,滴,远,永,波,小 --> <p>{{ massage.split("").reverse().join() }}</p> </view> </template> <script> export default { data() { return { msg : "造梦空间", number : 10, ok : true, massage : "小波永远滴神", } }, } </script><template> <view> <!-- 造梦空间 --> <h3>{{ msg }}</h3> <!-- 11 --> <p>{{ number+1 }}</p> <!-- 值为TRUE --> <p>{{ ok ? '值为TRUE' : '值不为TRUE' }}</p> <!-- 神,滴,远,永,波,小 --> <p>{{ massage.split("").reverse().join() }}</p> </view> </template> <script> export default { data() { return { msg : "造梦空间", number : 10, ok : true, massage : "小波永远滴神", } }, } </script>
原始HTML
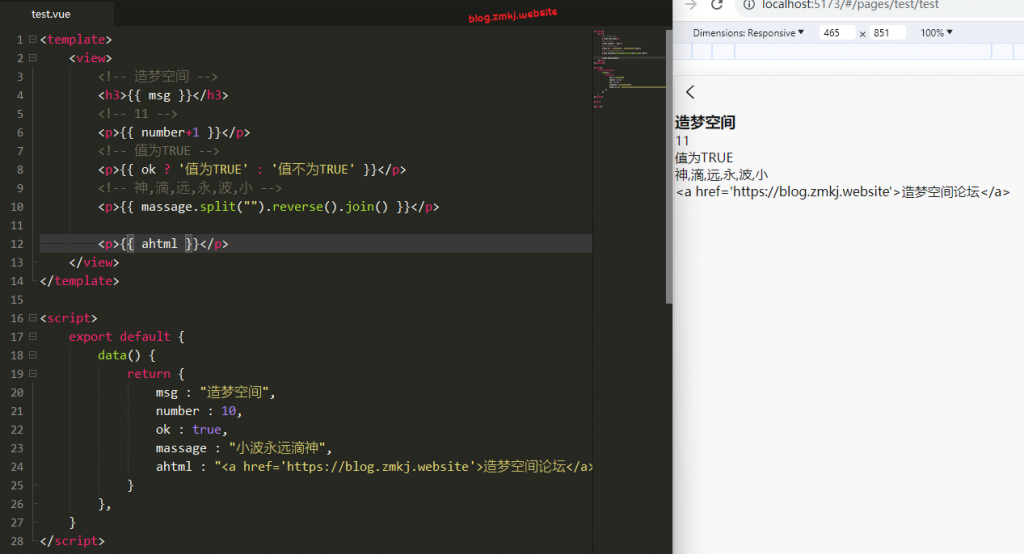
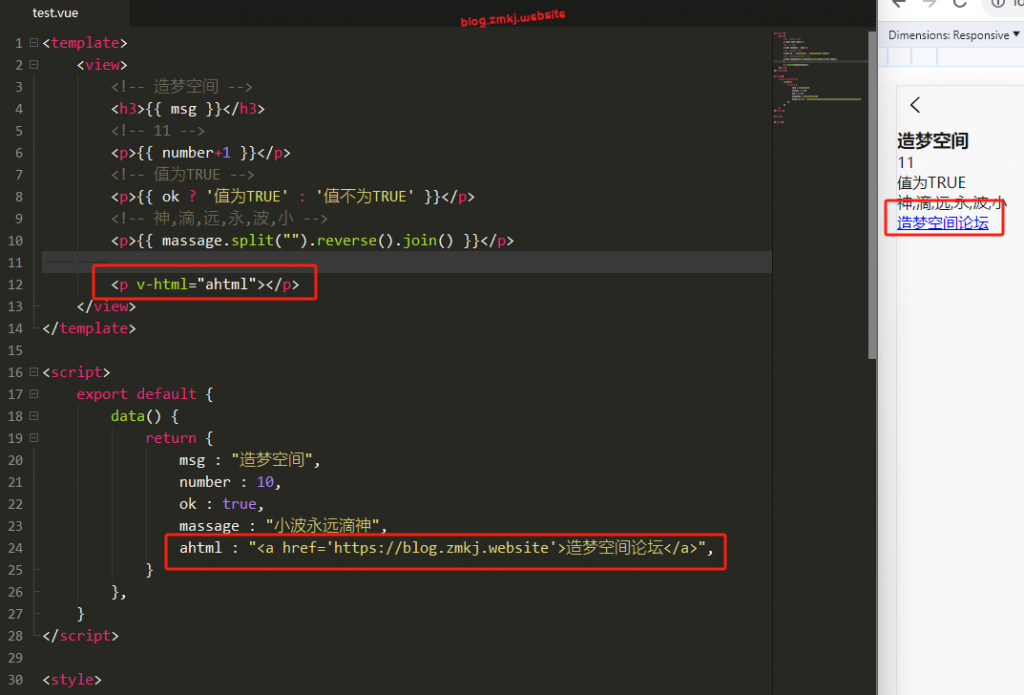
双大括号将会将数据插值为纯文本,而不是 HTML。若想插入 HTML,你需要使用v-html 指令。

<p v-html="ahtml"></p><p v-html="ahtml"></p><p v-html="ahtml"></p>

在这个里面这个v-html 被称作指令。














没有回复内容