阻止默认事件
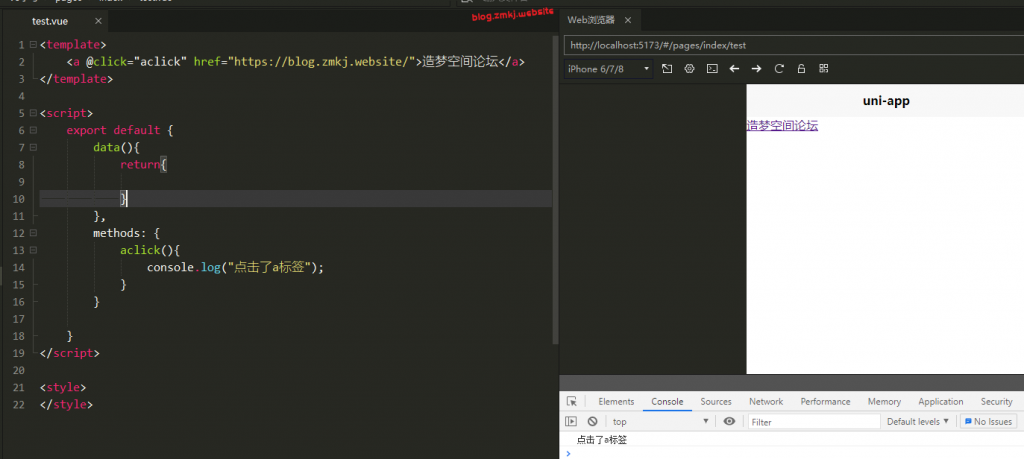
在a标签中,点击之后会默认跳转到一个页面,即使我们给他加了个点击事件也只会显示一瞬间就没了。

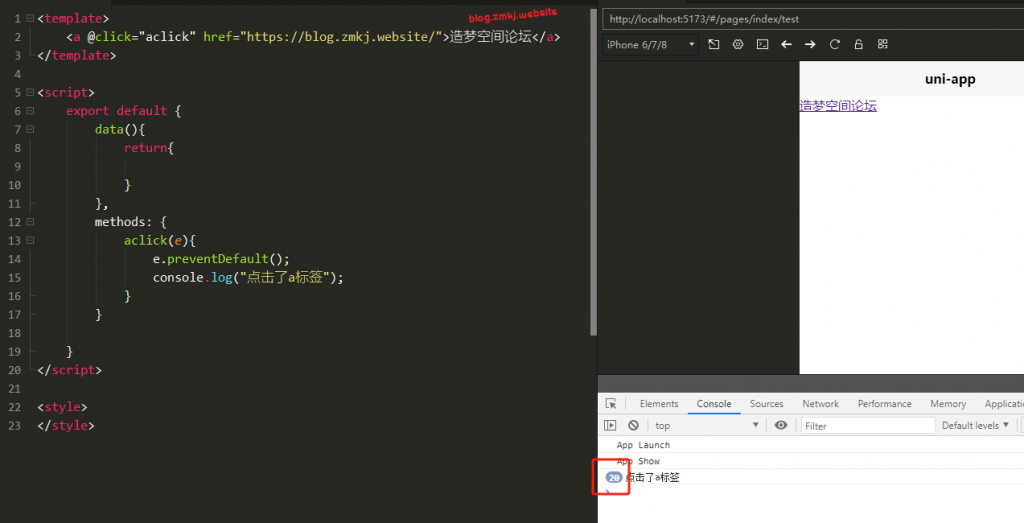
如果需要阻止可以通过event对象来阻止默认事件,加上之后我们无论点多少次都不会进行跳转。
aclick(e){
e.preventDefault();
console.log("点击了a标签");
}
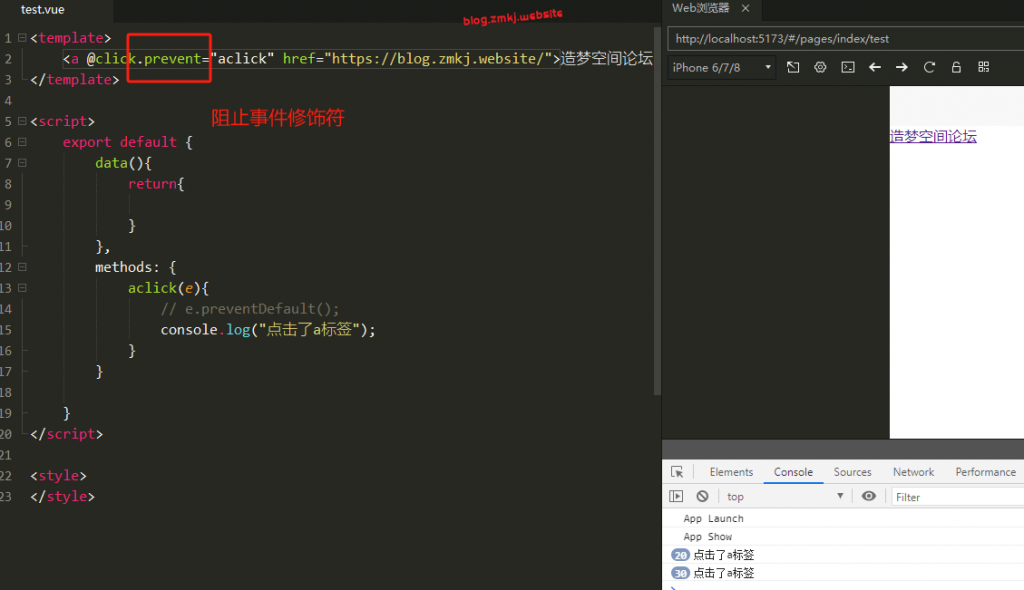
然后我们也可以通过事件修饰符直接进行阻止。
<template>
<a @click.prevent="aclick" href="https://blog.zmkj.cn/">造梦空间论坛</a>
</template>
<script>
export default {
data(){
return{
}
},
methods: {
aclick(e){
// e.preventDefault();
console.log("点击了a标签");
}
}
}
</script>
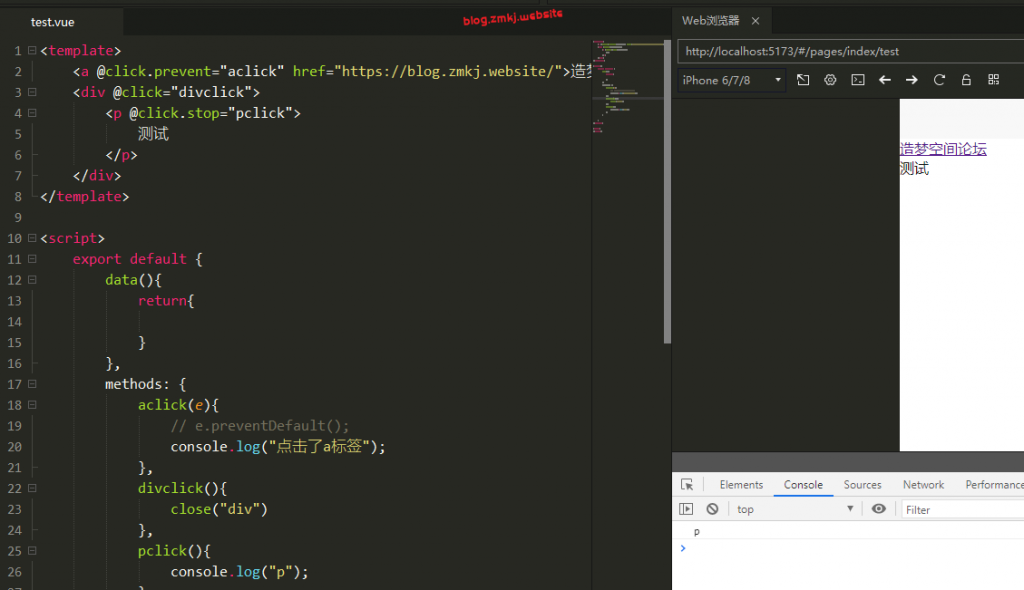
事件冒泡
在触发子元素的同时事件冒泡也会触发到父元素,如果我们不想触发父级的,也可以加上修饰符stop。
点击测试输出p,如果删除.stop则事件冒泡连同div一起输出。
<template>
<a @click.prevent="aclick" href="https://blog.zmkj.cn/">造梦空间论坛</a>
<div @click="divclick">
<p @click.stop="pclick">
测试
</p>
</div>
</template>
<script>
export default {
data(){
return{
}
},
methods: {
aclick(e){
// e.preventDefault();
console.log("点击了a标签");
},
divclick(){
close("div")
},
pclick(){
console.log("p");
}
}
}
</script>












没有回复内容