变更方法
数组发生变化UI自动更新
Vue能够侦听响应式数组的变更方法,并在它们被调用时触发相关的更新。push()、pop()、shift()、unshift()、splice()、sort()、reverse()这些方法都是属于变更方法。
<template>
<button @click="addlist">添加数据</button>
<ul>
<li v-for="(item,index) of name"> {{ item }} </li>
</ul>
</template>
<script>
export default {
data(){
return{
name:["小波","小灵","小红","小明"],
a1:0
}
},
methods:{
addlist(){
this.a1=this.a1+1
this.name.push("新添加的"+this.a1)
}
}
}
</script>
替换方法
数组发生变化不会引起UI的变化
变更方法,顾名思义,就是会对调用它们的原数组进行变更。filter()、concat()、slice()都是属于替换方法,不会改变原始数组,而是生成新的数组并返回。
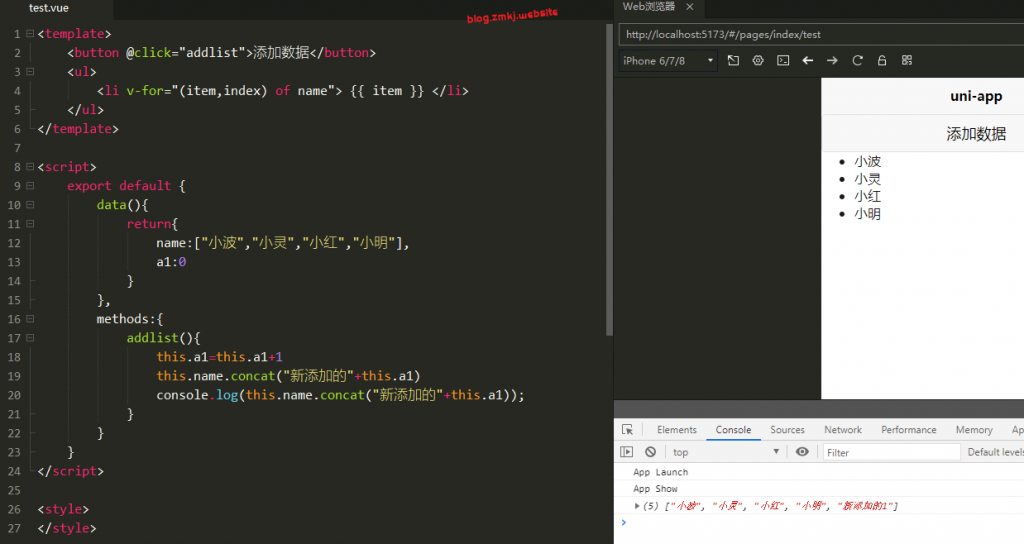
<template>
<button @click="addlist">添加数据</button>
<ul>
<li v-for="(item,index) of name"> {{ item }} </li>
</ul>
</template>
<script>
export default {
data(){
return{
name:["小波","小灵","小红","小明"],
a1:0
}
},
methods:{
addlist(){
this.a1=this.a1+1
this.name.concat("新添加的"+this.a1)
console.log(this.name.concat("新添加的"+this.a1));
}
}
}
</script>
如果想让这种方法也实时更新也很简单,把添加的值给this.name就行了。












没有回复内容